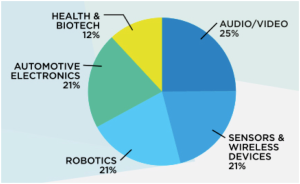
The Consumer Electronics Show in Las Vegas is the premier trade show for tech product previews and release announcements, going as far back as the VCR in 1970 to Driverless Cars in 2013*. This year the CES featured about 3800 exhibitors, spanning 2.47 million sq. ft. spread out over 3 locations** visited by 170,000 media and industry professionals — and I was privileged to count myself amongst them. Featuring keynote addresses from Intel, Netflix, IBM, Samsung, nVidia, Volkswagen and other big names, a lot has been written, presented and shared on mainstream as well as social media about the 4 day event. This chart sums it up the hype pretty well:

Source: BuzzRadar, CTA
I decided to share some of my views from the fringes, rather than the trenches — there is no point in rinsing and repeating what is already out there, nor do I have any delusions about the value of my personal opinion about tech that enables your car to count how many oranges are left in your fridge (yes, it was demoed, with voice control).

The Oculus Rift demo was by far the hardest to get into — there was a line, a line to get in the line, and a third holding area. Eventually I made it on the last day, and it took me about 20 min to recover from the simulator sickness caused by piloting EVE Valkyrie’s spacecraft from a living room chair. I still felt there were rough edges and the HTC Vive was by far a more refined, immersive and truly flawless experience. The new Sony PlayStation 4 VR was quite impressive as well: I could lean out of a moving car and look behind me, and the granularity of control was so good I could rotate knobs on the car stereo. OSVR.org based devices were quite popular too, and some others that caught my eye were Virtuix Omni active VR platform, AntVR’s Holodeck concept and ICAROS‘ EUR 10,000 gym equipment that lets you fly around in a virtual world powered by your own body. Certainly beats playing first person shooters wearing VR googles on a treadmill, or riding a virtual horse on a exercycle.
There were tons of clones (mostly based on Gear VR) and drones. Augmented Reality seems to be gaining ground, but despite solutions like the Sony SmartEyeglass and Daqri Smart Helmet, VR seems to be more popular of the two. It’s worth noting that virtually every VR or AR demo was running on Unity3D content, including those at NASA and IEEE’s booths.
I also tried my hand at racing simulators of various scales: from small VR setups, to actual cars mounted on motion platforms, to a massive 4×4 grid of 55″ OLEDs in front of a force feedback seat rig. There were several interesting display technologies on show: 3D without glasses, transparent (scaling up to entire walls), curved and Samsung’s modular, edge-blending display tech straight out of a sci-fi movie. Avegant’s Glyph might turn the display industry on it’s head, though, much like the way it’s worn.

On the automotive side, voice, gesture and intent based user interfaces seem to be gaining ground. Also making an appearance were adaptive user interfaces and improvements in sensor fusion, self-learning and self-driving techniques. There were tons of wearables, 3D printing and home automation booths. The two core themes seemed to be a maturing of the ecosystem (just about everything built on top of something else, not too many technologies solving problems from scratch) and apps for doing things that don’t need apps, like locking your front door. You’d think we would stop there, but no:
On the social innovation side, I found GrandPad, Casio’s 2.5D printing and the Genworth R70i Aging Experience very thoughtful. Besides these, I liked Mixfader‘s idea of an MVP slider for mobile DJs: after all, the crossfader is the main thing that requires precise tactile control, everything else can be relegated to the screen. Also impressive was Sony’s line of 409,600 ISO see-completely-in-the-dark cameras. And this is now a thing:

You’d also probably be able to find a lot of beautiful photos of Las Vegas on the Internet, so let me leave you with this video of a not-so-common Las Vegas activity that I squeezed in on the last day, courtesy of DreamRacing.com (very fringe-y because I picked a Nissan over a Ferrari). Thanks for reading!
* Apple, Google and Microsoft have their own tech events and despite the Xbox (2001) and Android devices (2010) being unveiled at CES, these companies tend to keep their product announcements exclusive to their own events. So no Hololens at CES.
** Tech East (Las Vegas Convention Center), Tech West (Sands/Expo at the Venetian, The Palazzo, Wynn and Encore) and Tech South (Aria and Vdara)









